Unity로 게임을 개발할 때 게임을 실행하면 아쉽게도 Game뷰가 모니터에 가득차지 않습니다. 그런데, 특히 PC용 게임을 만들 때 유니티에서도 실제로 모니터 전체를 차지하는 게임뷰로 자기 게임을 테스트해보길 원할 겁니다.
그럴때 유료에셋이지만 가격이 그리 비싸지않은 간단한 사용성을 가진 Fullscreen Editor를 설치하면 유니티의 툴바등까지 가린채로 실행해 볼 수 있습니다.
게임뷰 뿐만아니라 씬뷰든 뭐든 현재 활성화중인 어느 창(window)이든 모두 전체화면으로 전환해볼 수 있습니다.
다운로드: Fullscreen Editor (에셋스토어)
Fullscreen Editor 패키지 설치방법
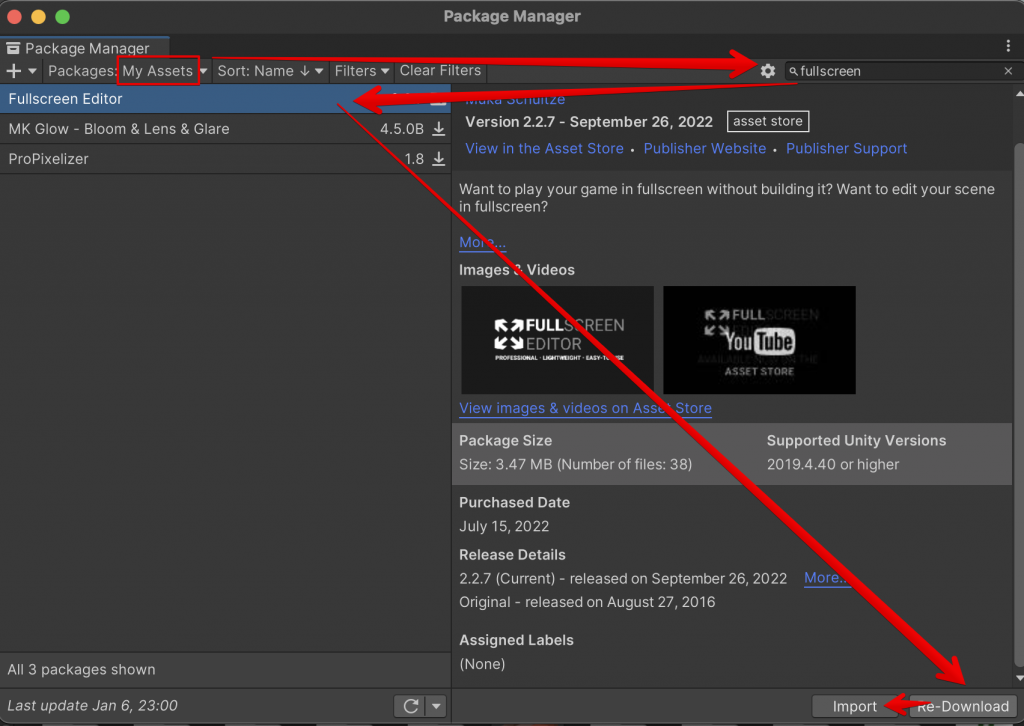
구매하곤 나면 Package Manager > My Assets 에서 fullscreen editor를 검색해 다운로드 하고나면 패키지를 Import 합니다.

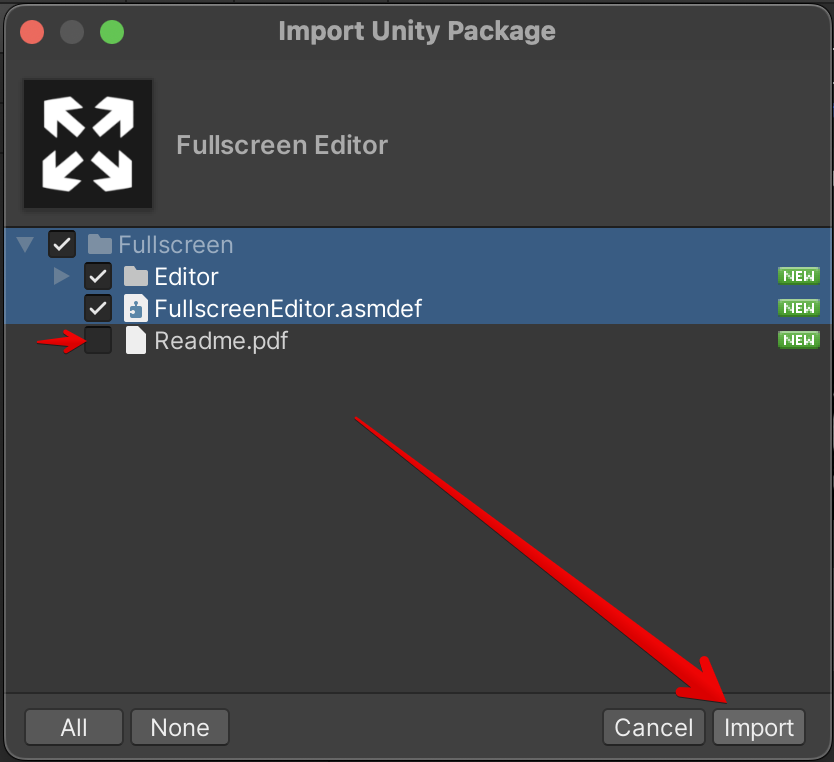
임포트는 아래처럼 표시한 파일만 해주면 됩니다.


그러면 위처럼 Assets 폴더 하위에 Fullscreen 폴더가 추가되는데 삭제하고 싶거나 re-import 하고싶을때, 에셋버전 업그레이드하고싶을 때는 fullscreen 폴더를 삭제하고 재설치하면됩니다.
미래에 이 에셋의 새로운버전을 추가임포트하거나 그러면 중복될 수 있다고합니다. 그러면 다시 삭제하고 설치해주면되고, 위 스샷처럼 패키지 파일(스크립트)들은 모두 [Editor] 폴더(유니티 특수폴더) 하위에 있어야합니다.
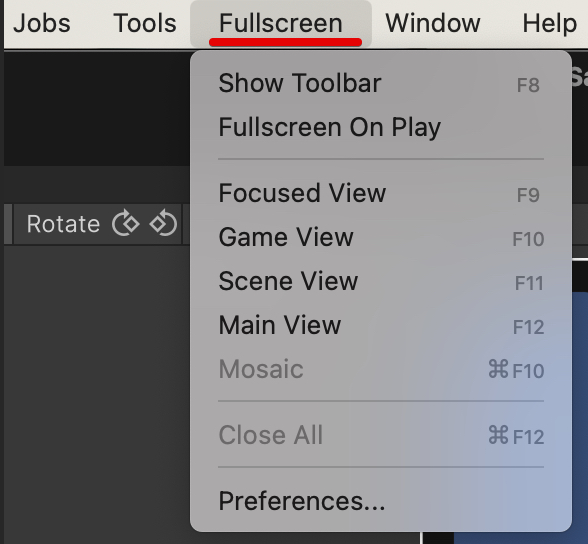
설치하고나면 유니티 메뉴에는 Fullscreen 이라는 메뉴가 생기고

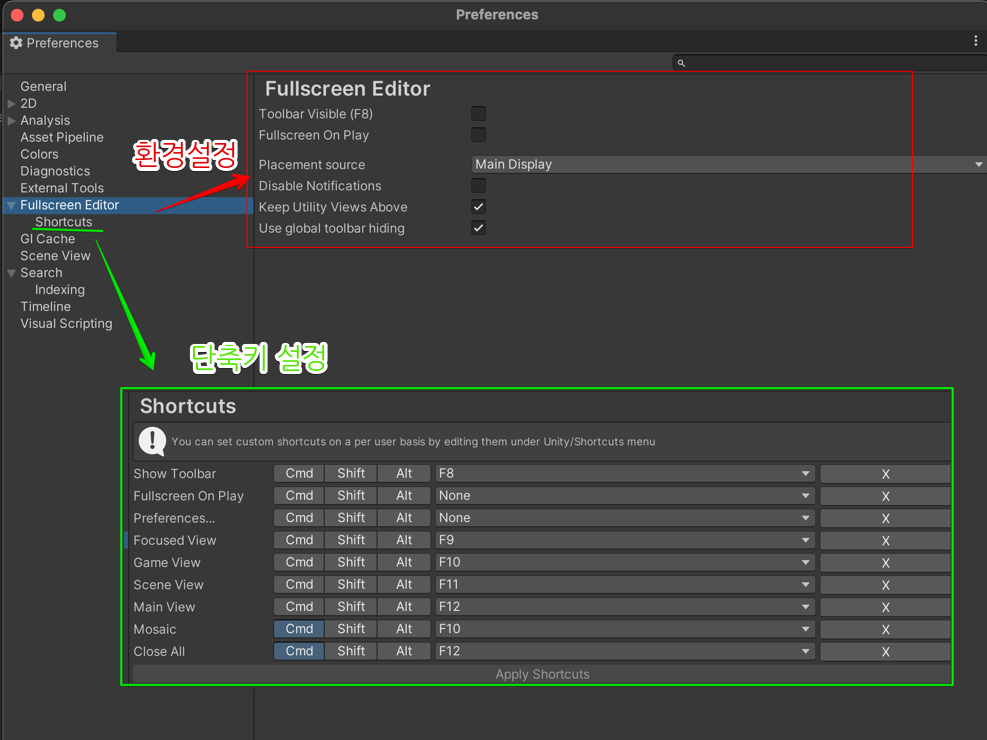
환경설정에도 메뉴가 생깁니다
- 윈도우 : Edit / Preferences
- 맥: Unity / Preferences

사용방법
단축키
단축키를 누르면 유니티의 뷰(창, window) 해당뷰가 풀스크린으로 전환, 다시 같은 단축키를 눌러서 풀스크린닫기 사이를 전환할 수 있습니다. 기본적으로 세팅된 단축키는 아래와 같은데 환경설정에서 바꿀 수 있습니다.
- F9: 현재 선택중인 창(focused window): 인스펙터창, 프로젝트창등 선택해서 풀스크린 전환할 수 있습니다.
- F10: Game 창
- F11: Scene 창
- F12: 메인창: 전체 유니티 창 중에 윗줄에 해당하는 모든 창들. 세로로 길게 가득찬 창(예를들어 인스펙터창)이 있으면 그걸 기준으로 되니까 콘솔창등아래에 있더라도 감춰지지 않습니다.
- F8 : 메인창이 Fullscreen 모드인 상태에서만 해당되는데, Game 창 위에 있는 Tool bar 감추기/보이기
- 맥에서는 cmd, 윈도우에서는 ctrl + F12: 모든 창 닫기(풀스크린 끝내기). 맥에서는 멀티윈도우 창 지원이 안되는듯하여 그냥 현재 풀스크린 닫기 정도로만 동작하는 것같습니다.
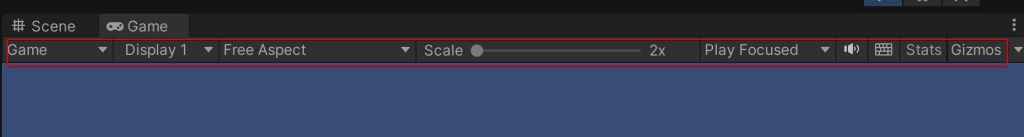
참고로 F8키로 제어하는 Show Toolbar 는 메인창이 풀스크린 모드로 되었을 때, Game 창에 보면 위에 있는 오디오 소리끄기 같은 버튼이 있는 툴바를 감추고 보이고 하는 기능입니다.

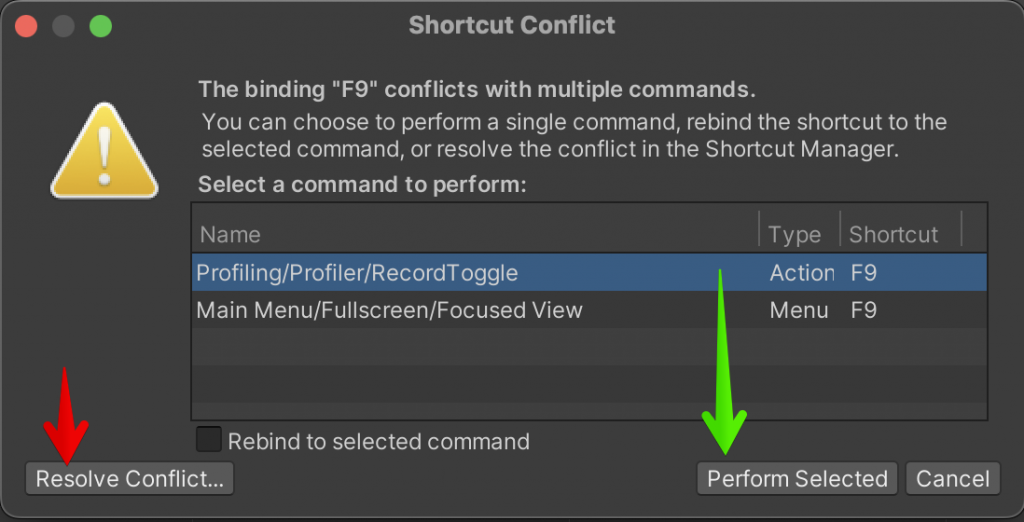
단축키 충돌해결 및 단축키설정

단축키를 눌렀을 때 위 그림처럼 다른 패키지와 단축키가 충돌한다면 유니티 에디터 단축키 충돌 해결하기 (단축키 설정 방법) 글에 설명된대로 해결해보세요.
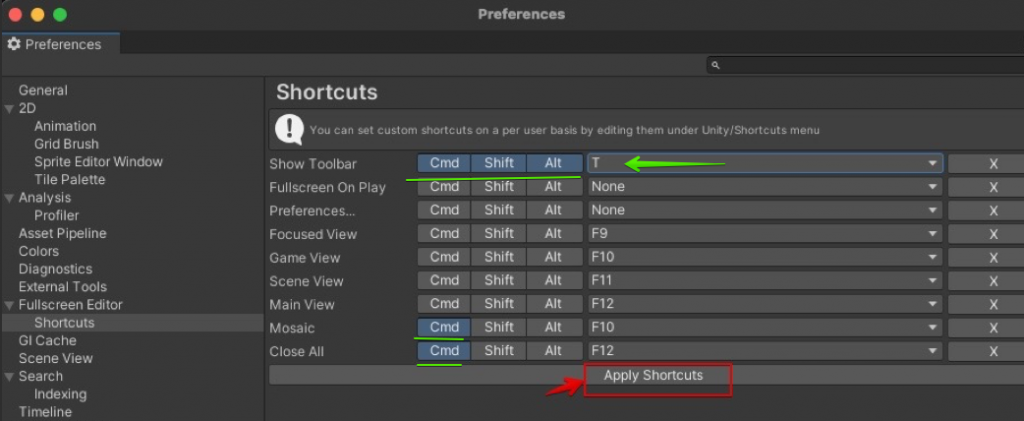
단축키 변경
단축키변경은 환경설정에서 해줄 수 있는데요.
- 유니티 메뉴 Fullscreen / Preferences
- 또는
- 윈도우컴퓨터: Edit / Preferences
- 맥컴퓨터 : Unity / Preferences
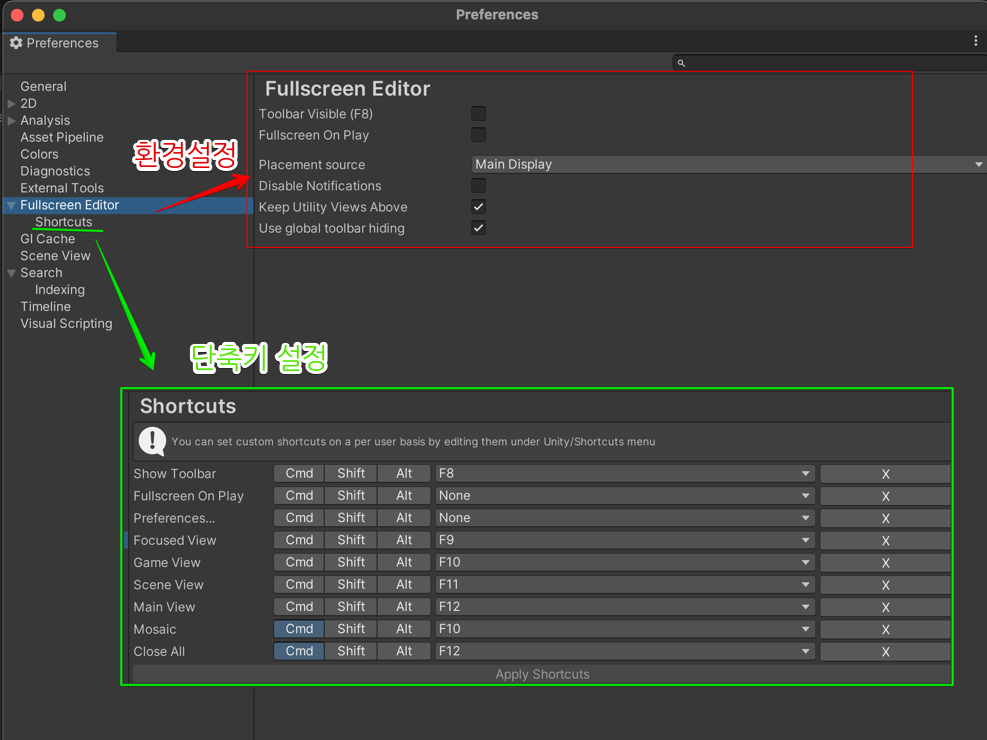
메뉴에 들어가면 아래처럼 환경정 목록중에 Fullscreen / Shorcuts 항목이 있습니다.

컨트롤키, 쉬프트키 같은 특수키 (Modifier Key) 조합은 아래처럼 클릭해서 파란색으로 지정하면됩니다. 단축키를 변경하고 나면 Apply Shortcuts를 눌러 적용해줘야 최종반영된다는 거 잊지마세요.

환경설정 설명

Toolbar Visible
Show Toolbar (기본단축키 F8)로 Game 창의 툴바를 토글할 수있긴한데, 기본으로 보일 것이지 미리 설정하는 곳입니다.
Fullscreen On Play
게임 실행 버튼 (RUN)을 눌렀을 때 자동으로 풀스크린모드로 실행할지 정합니다.
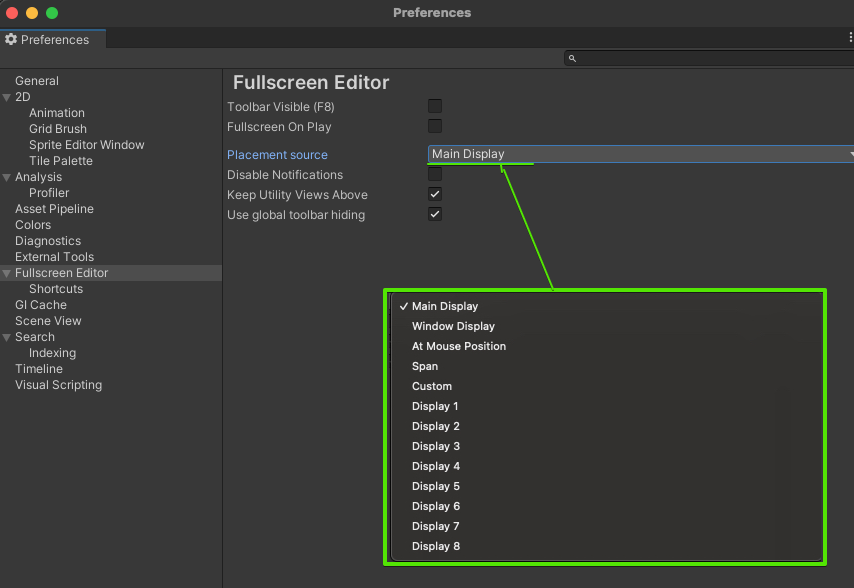
Placement source
어느 모니터로, 혹은 어느위치에 풀스크린 창을 띄울지 정합니다. 듀얼모니터를 쓰는 사람에게 유용하겠죠.
혹은 맥북 사이드카로 아이패드를 세컨모니터로 쓴다면 아이패드 화면에 맞춰 실행해볼 때도 유용할 것같은데 맥에서는 멀티 모니터 환경 지원 안되나봅니다.
At Mouse Postion 을 선택하면 마우스포인터가 현재위치한 모니터에서 띄웁니다.
Custom 같은경우 쓸일이 있을 지 모르겠으나 풀스크린화면의 크기, 위치좌표를 Rect로 정해줄 수 있습니다.
Disable Notifications
풀스크린에 진입할때 알림텍스트를 보일지 말지 정합니다.

Keep Utility VIews Above
유틸리티뷰를 풀스크린뷰의 위에 보이도록 설정해준다고하는 다른 에셋중에 창이 계속 떠있어야하는 에셋의 창화면이 있다면 그걸 풀스크린화면모드에서도 보이게 해주는 옵션같습니다.
Use global toolbar hiding
모든 창들의 툴바들을 한번에 변경합니다. macOS 에서는 이 옵션이 체크해제 된경우 풀스크린 모드에서 화면 밑부분이 회색bar로 비어보여서 완전한 풀스크린화면이 아니게 되므로 항상 체크해주세요.
다운로드: Fullscreen Editor (에셋스토어)API 번역
아래 API는 에셋이 차후 기능이 업그레이드되며 버전업 될 때 변경될 수 있습니다.
코드로 창을 풀스크린으로 바꾸기
어느 창이든 코드로 직저 풀스크린으로 전환하려면 Fullscreen클래스의 다음 MakeFullscreen<T>()와 ToggleFullscreen<T>() 메서드를 아래처럼 사용하세요.
Fullscreen.MakeFullscreen<WindowType>(windowReference);
Fullscreen.ToggleFullscreen<WindowType>(windowReference);만일 windowReference 가 null 이라면 WindowType 에 따라 해당창의 새로운 인스턴스를 자동으로 생성할 것입니다만, 이 인스턴스는 부모 풀스크린이 닫히게될 때 곧바로 destroy 될 것입니다.
예제코드:
using FullscreenEditor; // 추가해야할 네임스페이스
[MenuItem("Fullscreen Example/Fullscreen Scene View")]
public static void Example()
{
//window 인스턴스 찾기
var sceneView = EditorWindow.GetWindow<SceneView>();
// 풀스크린으로 전환
var fullscreen = Fullscreen.MakeFullscreen<SceneView>(sceneView);
// 그런다음, 나중에 닫으려면 다음 코드를 사용
fullscreen.Close();
// 풀스크린 / 닫기 사이에 전환(토글)하는 코드
Fullscreen.ToggleFullscreen<SceneView>(sceneView);
}커스텀 풀스크린 Rect 만들기 로직
풀스크린을 위한 Rect를 계산하는 커스텀 로직은 FullscreenRects.CustomRectCallback 프로퍼티로의 커스텀 콜백을 할당 함으로써 쉽게 구현될 수 있습니다.
예제코드:
using System.Linq;
using FullscreenEditor;
using UnityEditor;
using UnityEngine;
[InitializeOnLoad]
public static class HookedRectExample
{
static HookedRectExample()
{
// 커스텀 rect 콜백 등록
FullscreenRects.CustomRectCallback += GetRect;
}
private static bool GetRect(RectSourceMode mode, out Rect outputRect)
{
// 현재 마우스 포지션 가져오기
var mousePos = FullscreenUtility.MousePosition;
// 스크린 전체의 rect 가져오기
var mainDisplay = FullscreenRects.GetMainDisplayRect();
// 디스플레이 사이즈를 2로 나눔, 그래서 총 4개의 rect를 생각해볼 수 있음
var splitDisplay = new Rect(mainDisplay.position, mainDisplay.size / 2f);
// 가능한 4개의 rect를 담는 배열 생성
var rects = new Rect[]
{
// Top-left
new Rect(new Vector2(splitDisplay.xMin, splitDisplay.yMin), splitDisplay.size),
// Top-right
new Rect(new Vector2(splitDisplay.xMax, splitDisplay.yMin), splitDisplay.size),
// Bottom-left
new Rect(new Vector2(splitDisplay.xMin, splitDisplay.yMax), splitDisplay.size),
// Bottom-right
new Rect(new Vector2(splitDisplay.xMax, splitDisplay.yMax), splitDisplay.size)
};
// outputRect에는 배열안의 rect중에 마우스 포인터에 위치한 Rect가 담김
outputRect = rects.FirstOrDefault(rect => rect.Contains(mousePos));
// output rect를 사용해야한다면 true 반환,
// 그렇지 않으면 사용자 설정에따라 계산
// 이 경우, 4개중에 하나라도 마우스 포지션을 포함한다면 output을 사용한다.
return rects.Any(rect => rect.Contains(mousePos));
}
}